In diesem Tutorial lernen Sie, wie man Hyperlinks in Sozi Dokumente einfügt und wie man Einzelbilder direkt verlinkt (Querverweise).
Herunterladen und Öffnen der Beispiel-Datei
Dieses Tutorial basiert auf einer SVG-Datei, die die einzelnen Elemente unserer Präsentation enthält. Bitte laden Sie die Basis-SVG-Datei (Rechtsklick auf den Link und dann verlinkten Inhalt speichern unter).
Die Datei wurde mit Inkscape erstellt. Wir gehen davon aus, dass Inkscape bereits installiert ist.
Erzeugen Sie die Einzelbilder der Präsentation
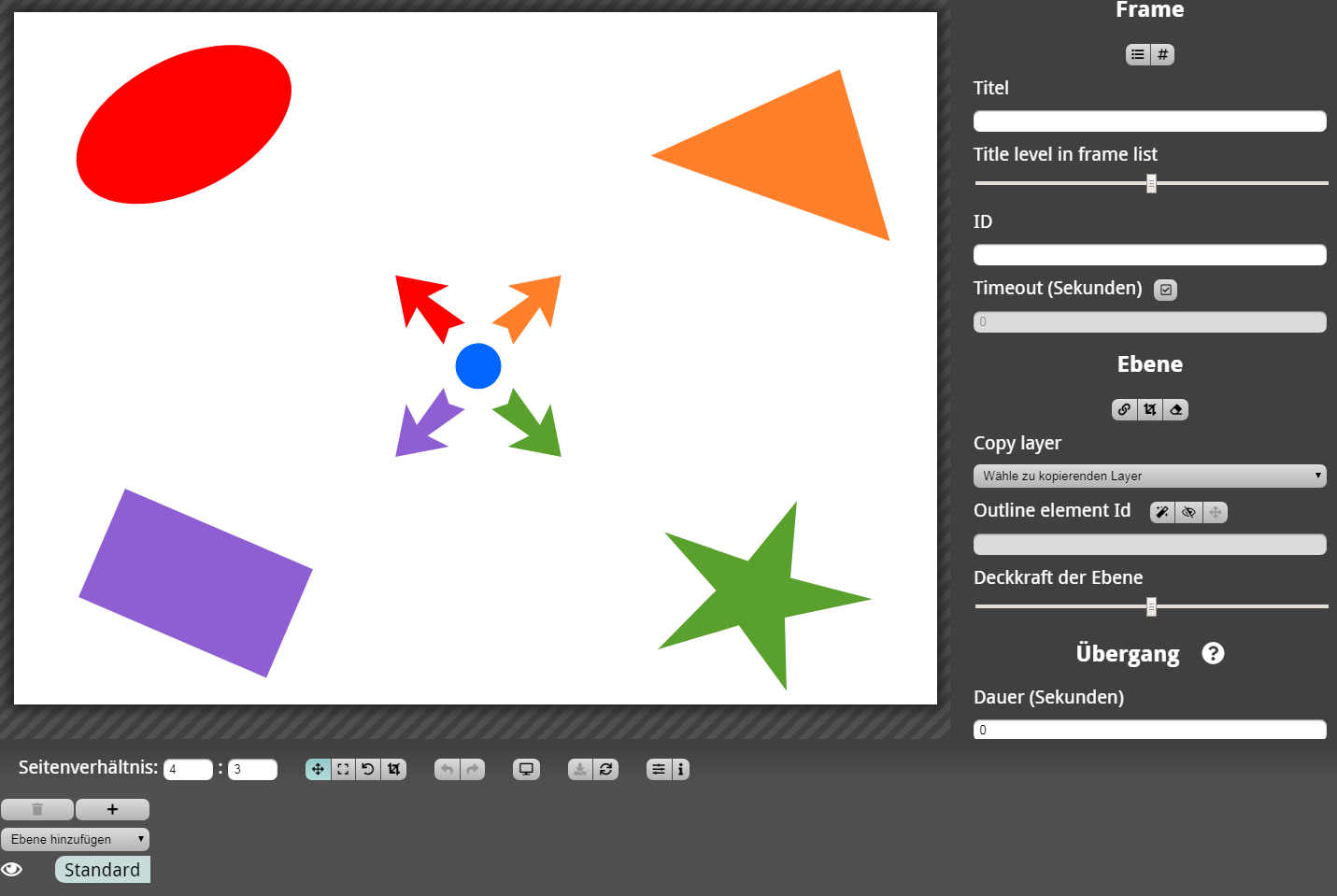
Öffnen Sie tutorial-links.de.svg im Sozi-Editor.

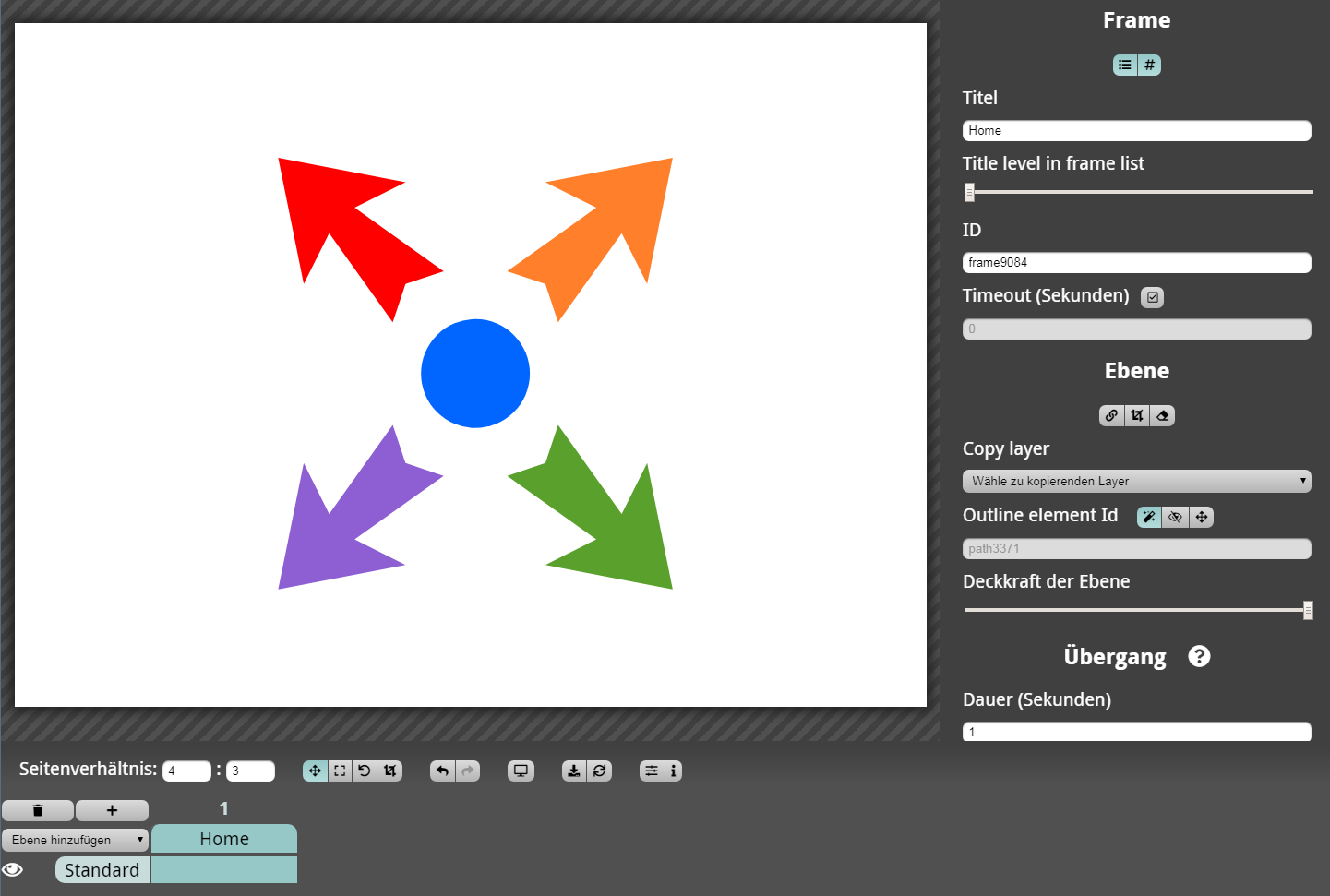
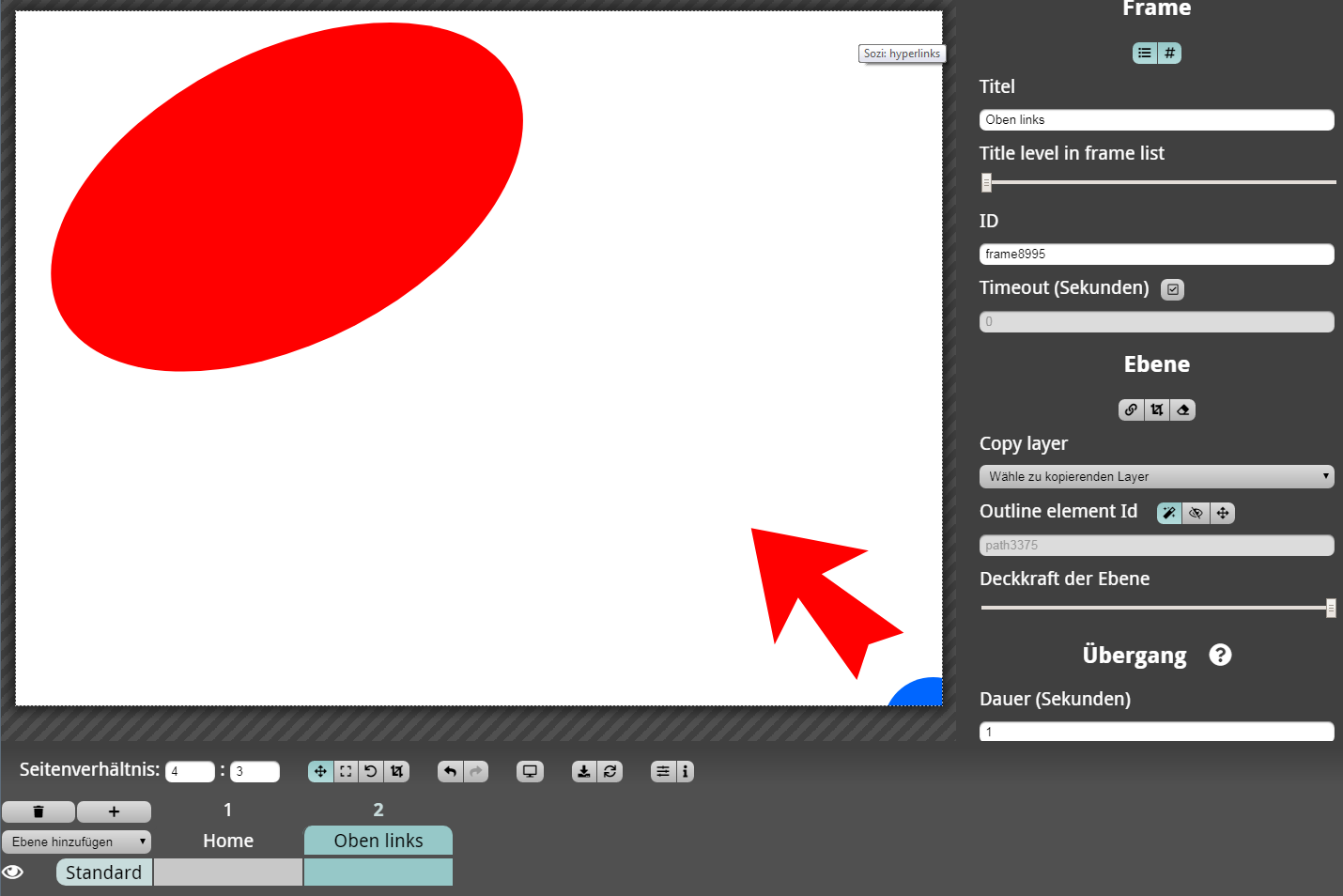
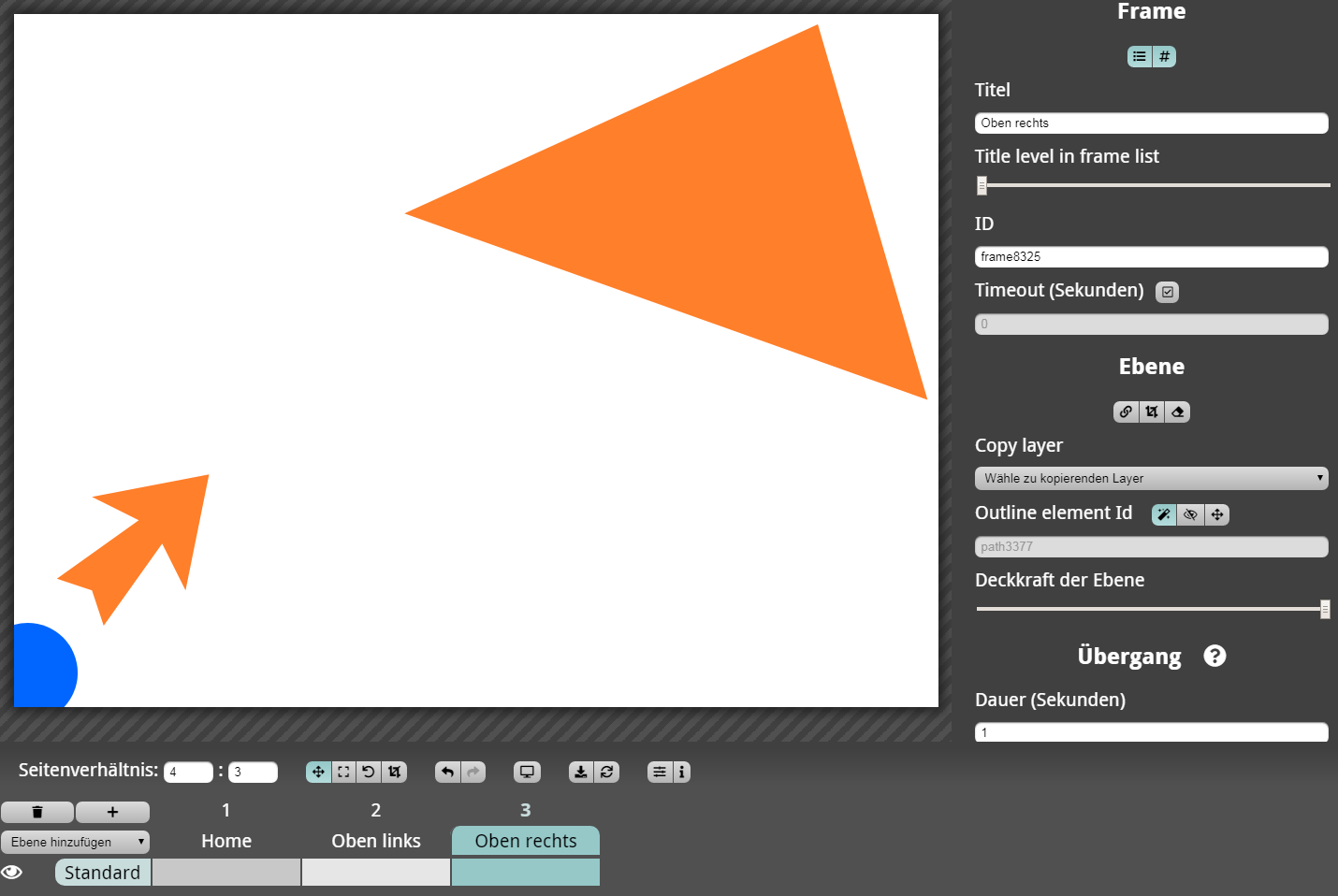
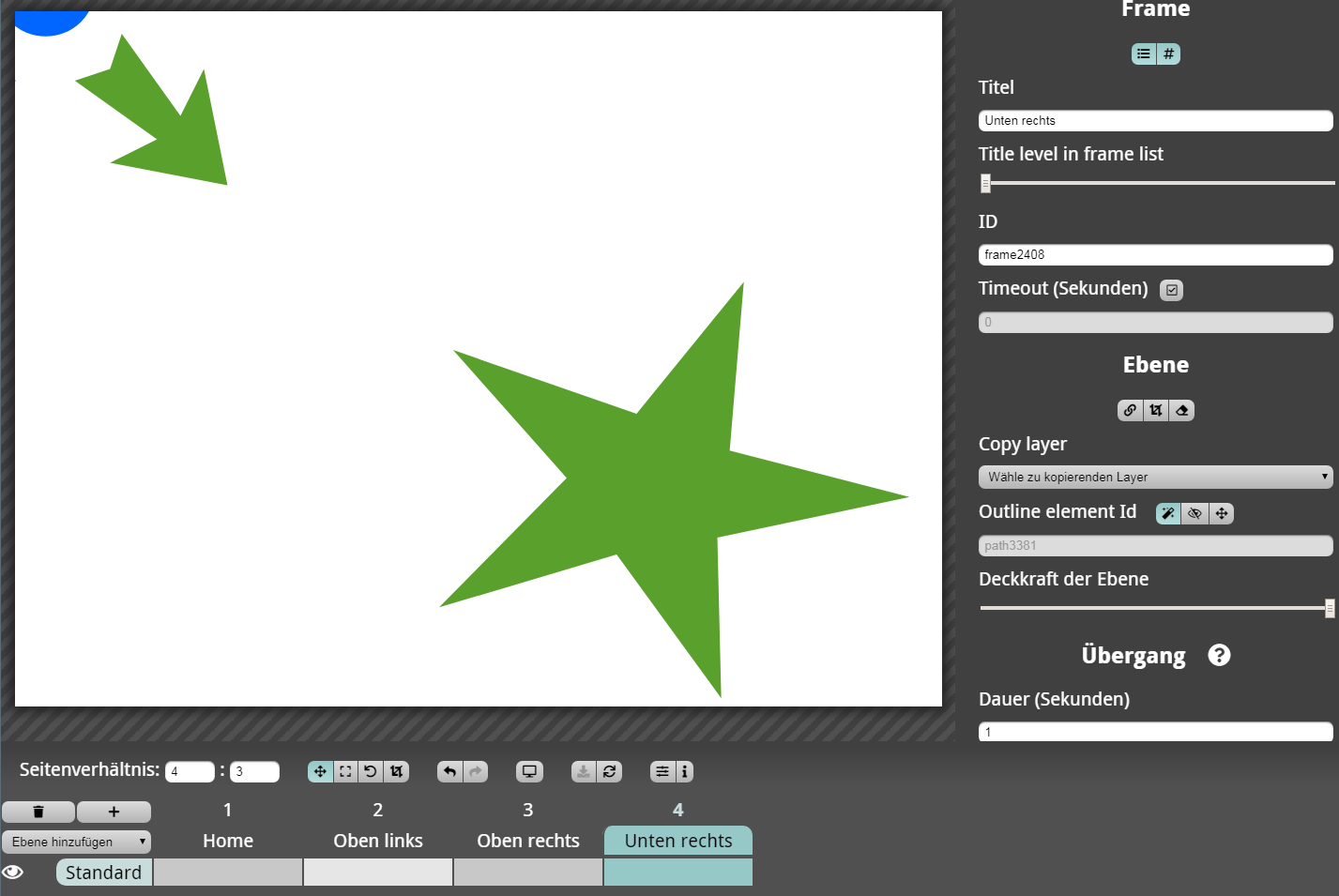
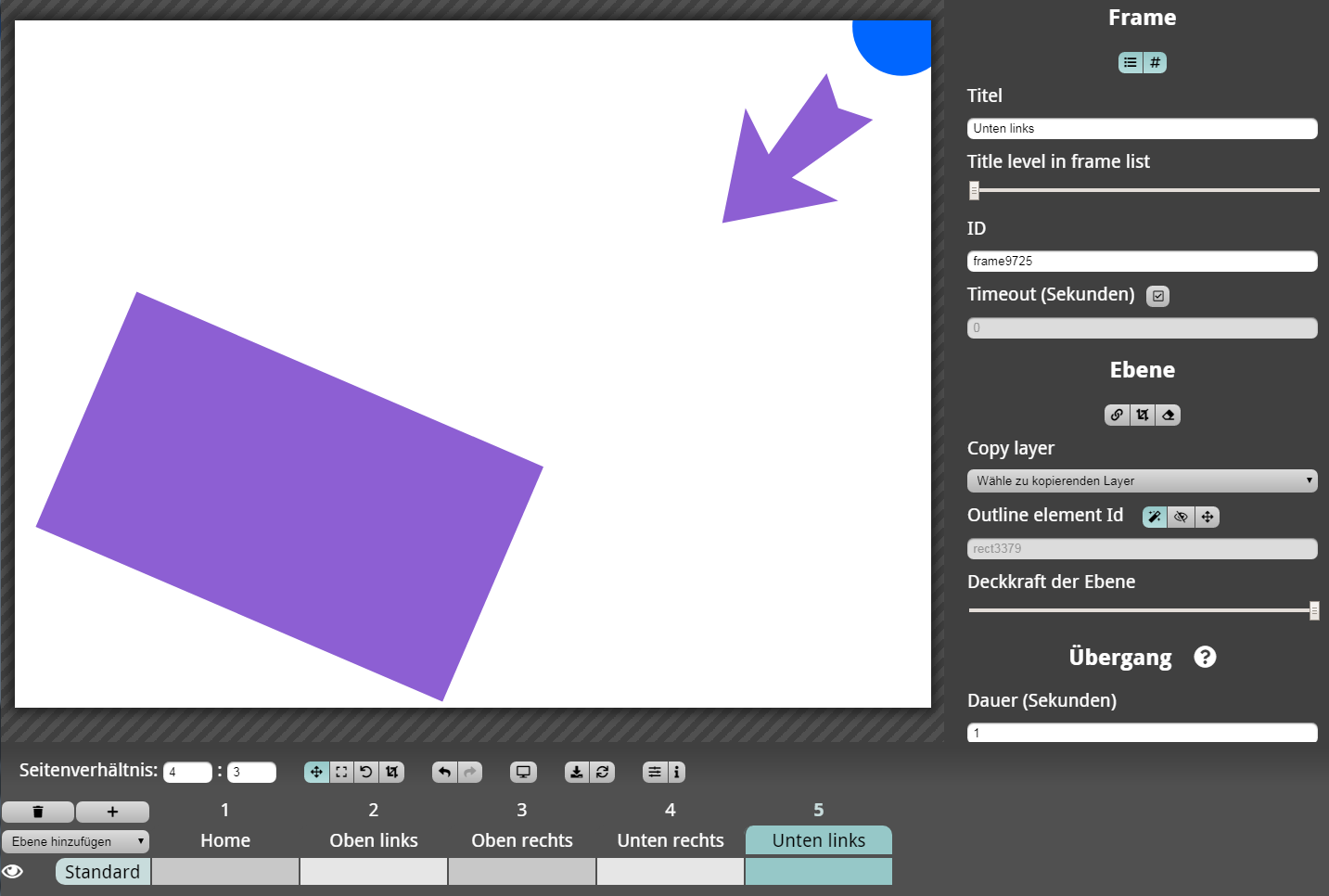
Erzeugen Sie fünf Einzelbilder (Frames), wie in den folgenden Screenshots gezeigt:





Ändern Sie die IDs der Einzelbilder wie folgt (Keine Großbuchstaben, keine Leerzeichen):
| Bild Nr. | Titel | ID |
|---|---|---|
| 1 | Home | home |
| 2 | Oben links | oben-links |
| 3 | Oben rechts | oben-rechts |
| 4 | Unten rechts | unten-rechts |
| 5 | Unten links | unten-links |
Sie können die Präsentation bereits in einem Web-Browser öffen, um die korrekten Bezeichnungen zu kontrollieren.
URLs der Einzelbilder
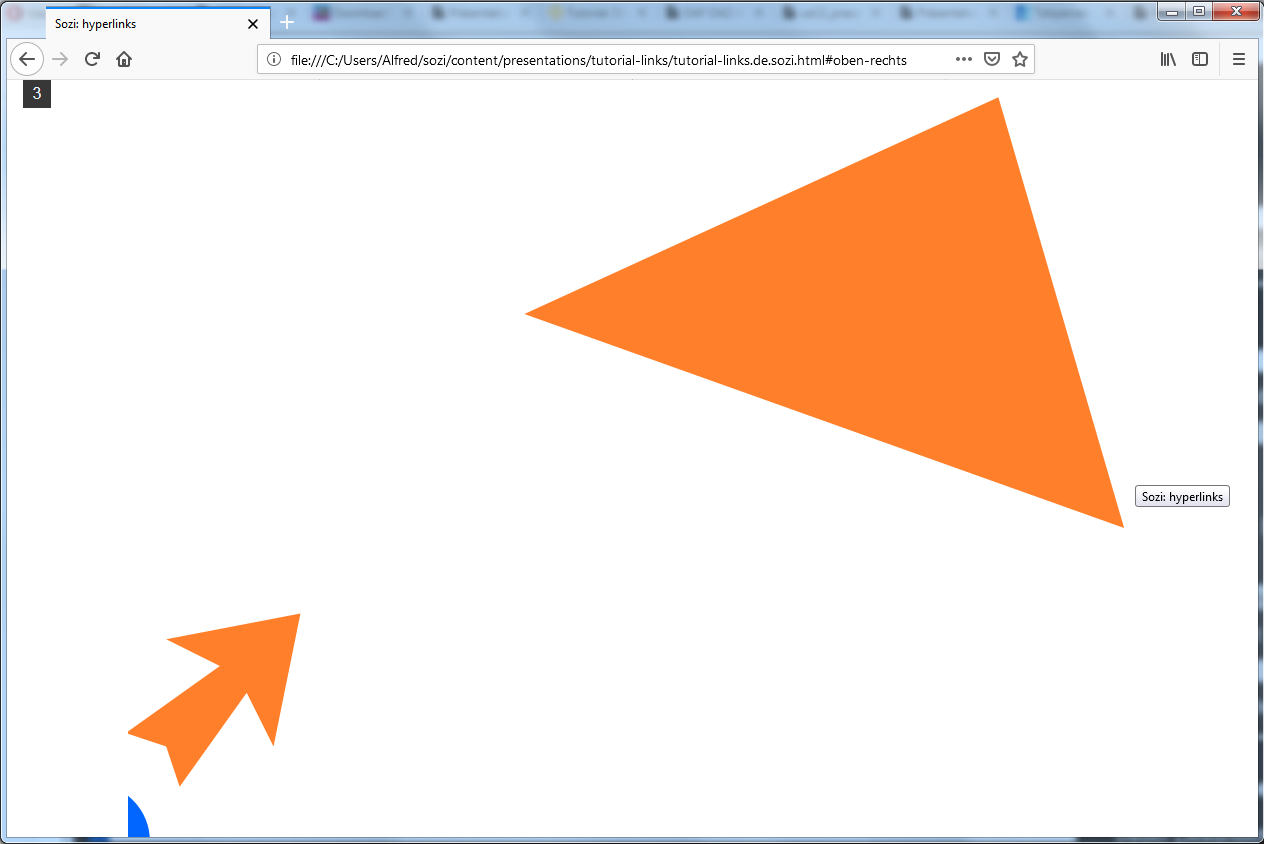
Wenn eine Sozi-Präsentation im Browser geöffnet wird, ändert sich die Adresszeile bei jedem neuen Einzelbild.

Im Beispiel zeigt die Adresszeile den URL:
file://.../tutorial-links.sozi.html#oben-rechts
Wenn die Präsentation von einem Web-Server geladen wird, wird das erste Element des URLs http oder https
anstelle von file. Im URL oben wird der HTML-Name gefolgt von einer Doppelraute (Hash-Zeichen), dann kommt die
ID des gerade angezeigten Einzelbildes (oben-rechts).
Dadurch ist es möglich, ein Einzelbild einer Online-Präsentation direkt zu verlinken.
Hyperlinks in einer Sozi-Präsentation
Der SVG-Standard unterstützt Hyperlinks von Natur aus. Sozi bietet daher keine eigene Option, Links in Ihre Präsentation einzufügen. Wenn Sie Querverweise möchten, müssen Sie die Links in Inkscape oder einem anderen SVG-Editor einfügen.
Öffnen Sie die Datei tutorial-links.de.svg in Inkscape.
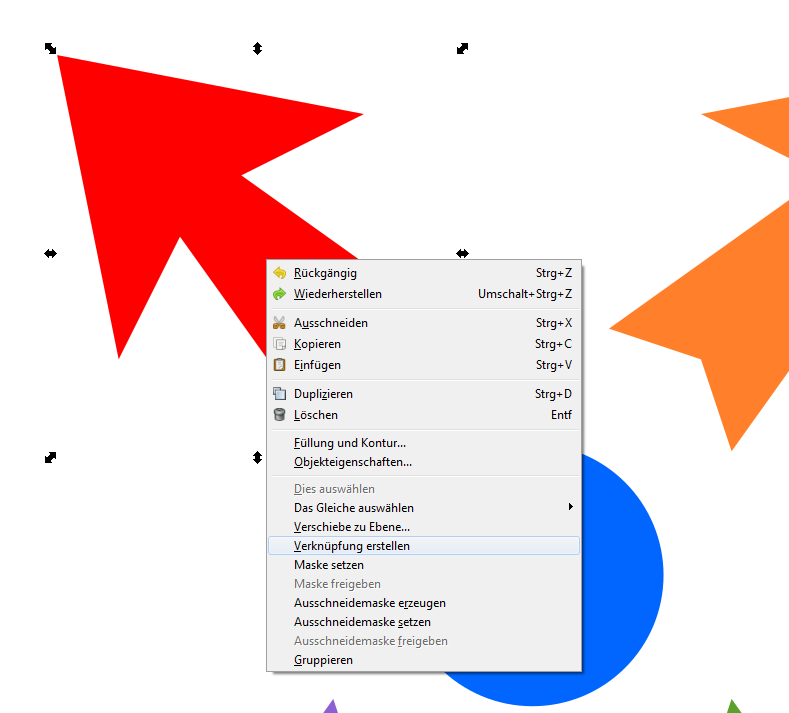
Ein Rechtsklick auf den großen Pfeil, der in die linke obere Ecke zeigt, öffnet
das Kontextmenü. Wählen Sie Verknüpfung erstellen.

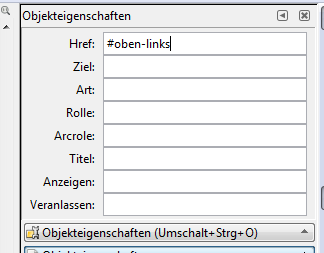
Dadurch öffnet sich das Andockfenster Objekteigenschaften, in dem Sie den Link eintragen können.
Um zum Einzelbild Oben links zu verlinken, tragen Sie einfach #oben-links in die Zeile Href: ein:

Verfahren Sie sinngemäß mit den anderen Einzelbildern: erzeugen Sie für jeden Pfeil einen Link zur entsprechenden Einzelbild-ID. Zum Schluss wählen Sie den blauen Kreis und erzeugen dort einen Link nach #home.
Aktualisieren Sie die Präsentation und spielen Sie sie im Browser
Speichern Sie die SVG-Datei in InkScape. Wechseln Sie zum Sozi-Fenster, um dort die aktualisierte SVG-Datei neu einzulesen (geschieht automatisch).
Öffnen Sie die Datei tutorial-links.sozi.de.html mit Ihrem Lieblingsbrowser.
Es wird automatisch das erste Einzelbild angezeigt.
Klicken Sie auf den weißen Hintergrund um zum nächsten Einzelbild zu gelangen
(Siehe auch: Eine Präsentation abspielen)
oder klicken Sie auf einen der Pfeile, um direkt zum entsprechenden
Einzelbild zu springen.
Laden Sie hier die fertige Präsentation herunter (Rechtsklick auf den Link und dann verlinkten Inhalt speichern unter).